Today I spoke at Smashing Conference┬Āin Oxford, England, on “Leveling Up With Flexbox.” The talk was based off my earlier flexbox presentation, but I focused less on the basic syntax, since I think most of us have already read at least a bit about that by now, and dove right into more code examples.┬ĀI talked about how to actually put it to use in the real worldŌĆötoday. I demonstrated┬Āa bunch of practical ideas for how to use flexbox as progressive enhancement, adding it in bits and pieces on individual page components with simple fallbacks.
You can view my presentation on Slideshare or download the slides directly here:
Putting Flexbox into Practice (PDF, 3.84 mb)
You can also check out the video of the talk.
Update 23/09/14: I gave a slightly updated version of this talk at Smart Web Conference in Bucharest. You can download those slides or view them on Slideshare too.
The demos
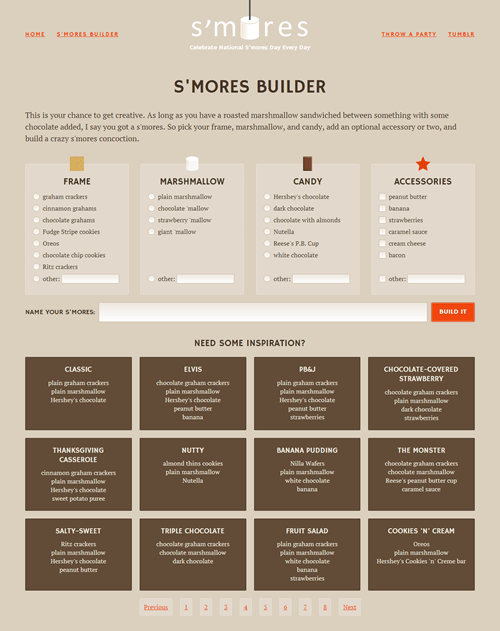
To demonstrate the flexbox features, I’m still using my┬ĀS’mores Builder page. Check it out (in a browser with good flexbox support, of course) to see what flexbox can do.

The S’mores Builder page is responsive and laid out entirely with flexbox, with some fallbacks for non-supporting browsers in certain places.
I also created a couple of new additional, standalone demos:
Related resources
Here are several links to related resources, a few of which are in the slides plus many more that were not but which I recommend and think you’ll find useful.
General info
Articles and tutorials
- “Using CSS flexible boxes” by Mozilla Developer Network
- “A Complete Guide to Flexbox” by Chris Coyier
- “Flexbox ŌĆö fast track to layout nirvana?”┬Ā and “Advanced cross-browser flexbox” by Chris Mills for Dev.Opera
- “Responsive Design of the Future with Flexbox” by Ben Gremillion for Treehouse
- “ŌĆ£OldŌĆØ Flexbox and ŌĆ£NewŌĆØ Flexbox” and “Using Flexbox: Mixing Old and New for the Best Browser Support” by Chris Coyier
- “Flexbox syntax for IE 10” by me
- “Flexbox layout isn’t slow” by Paul Irish
- “Legacy flexbox invisible float bug” by Roland Warmerdam
- “Solved by Flexbox” demos by Philip Walton
- “TypekitŌĆÖs second CSS Zen Garden theme:┬ĀApothecary” by Trent Walton
- “Flexbox for Mobile Content” by Jeremy Church
- “Tricks with Flexbox for Better CSS Patterns” by Jonathan Cutrell
Tools
- Autoprefixer library to add flexbox variants
- Flexy Boxes code generator by Pete Boere (also great for learning which properties and values from different syntaxes correspond, and lists some of the browser bugs present in older implementations)
- CSS Flexbox Please! syntax testing/visualizer tool by Eiji Kitamura
- flexplorer syntax testing/visualizer tool by Bennett Feely
- sass-flex-mixin by mastastealth
- flexbox.scsss by cimmanon
- Another Sass/SCSS mix-in by Adam Johnson
- FlexboxLess by Anne Bosman
- Modernizr
Amazing talk today Zoe.
Thank you for making flex box make sense!
Hey Zoe,
I enjoyed your talk. Thank you for opening this new technology for me. Every single example is useable for me and my sites.
I think it’s time to begin with the use of flex boxes.
Thanks for the talk Zoe. And thanks for posting the resources here, I’ve bookmarked the page for future reference.
– Sam
You might want to update the copy on the landing page; flex-wrap is new in the just released Firefox 28.
Yes! So excited that Firefox finally supports flex-wrap. I wasn’t able to update the landing page copy while I was at the conference due to wifi issues, and I haven’t had a chance to update it since then because of moving house, but I finally did so today. The browser support info on that page is now up to date. Thanks!
Firstly I wanted to say that your talk at Smashing Conf was brilliant.
Back in July last year I wrote about not being ready to use flexbox, but following your talk and the way you broke it down in to what is essentially a progressive enhancement ŌĆō well ŌĆō it’s completely changed my mind.
My next project I will be progressively enhancing with flexbox at every opportunity.
So thank you for making me want to use flexbox sooner than I thought I would! :o)
Nice talk, and cool demo site. On the demo site it says, “The flexbox demo will look correct in Chrome, Opera, and IE 10 (mostly).”
Just so you know, it works great in Safari also.
You’re completely right. I wasn’t able to update the home page copy right away, but I finally did so today, so the browser support info is now up to date. Thanks!