Today I spoke at Smashing Conference┬Āin Oxford, England, on “Leveling Up With Flexbox.” The talk was based off my earlier flexbox presentation, but I focused less on the basic syntax, since I think most of us have already read at least a bit about that by now, and dove right into more code examples.┬ĀI talked about how to actually put it to use in the real worldŌĆötoday. I demonstrated┬Āa bunch of practical ideas for how to use flexbox as progressive enhancement, adding it in bits and pieces on individual page components with simple fallbacks.
You can view my presentation on Slideshare or download the slides directly here:
Putting Flexbox into Practice (PDF, 3.84 mb)
You can also check out the video of the talk.
Update 23/09/14: I gave a slightly updated version of this talk at Smart Web Conference in Bucharest. You can download those slides or view them on Slideshare too.
The demos
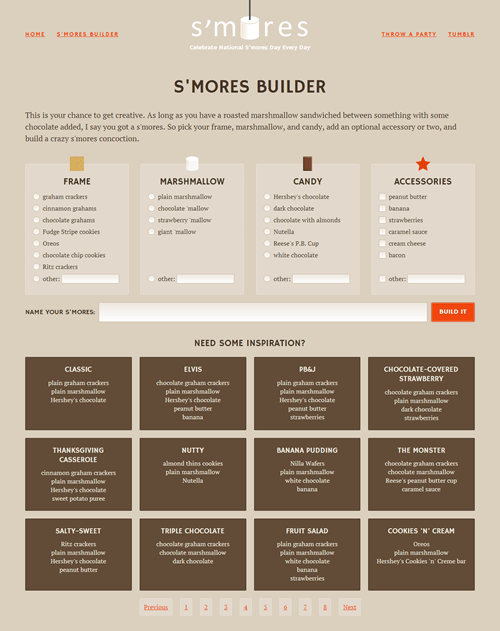
To demonstrate the flexbox features, I’m still using my┬ĀS’mores Builder page. Check it out (in a browser with good flexbox support, of course) to see what flexbox can do.